Features

Haiku for Mac
Coming soon to Windows
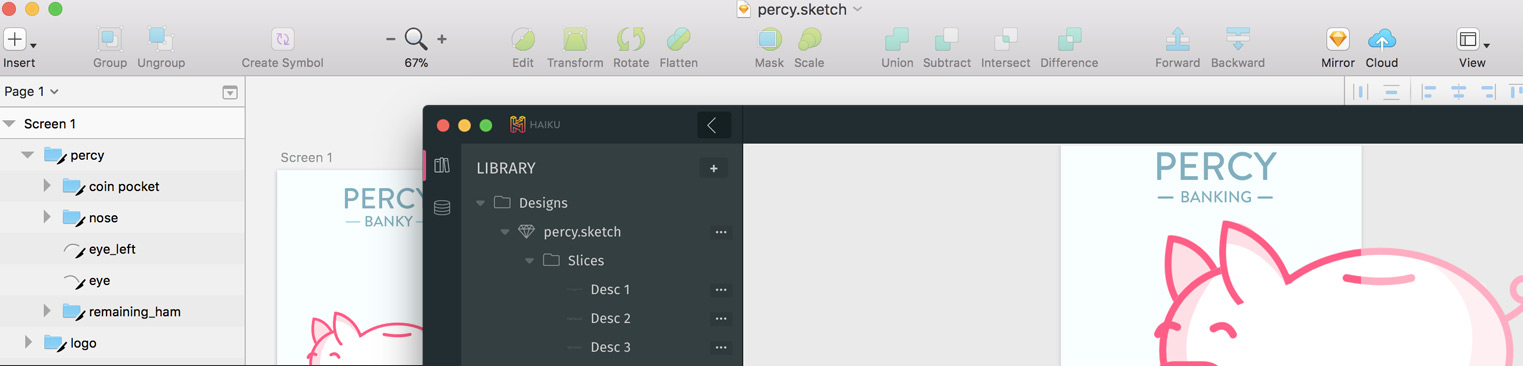
Haiku for Mac is our desktop design environment. Think of it as a design portal to your team's codebase. Use it to author UI components and even iterate on your components after they're integrated with your app or website.

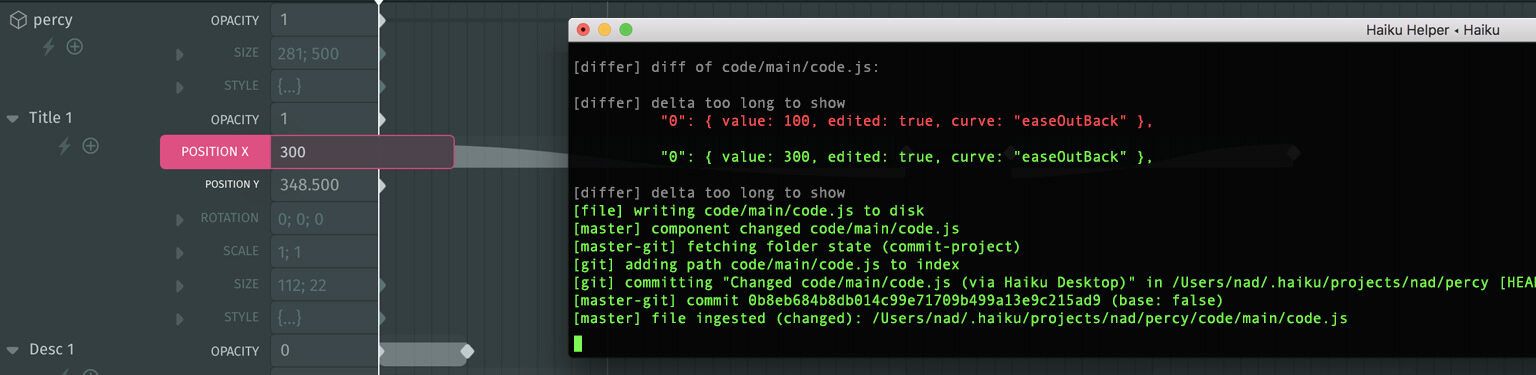
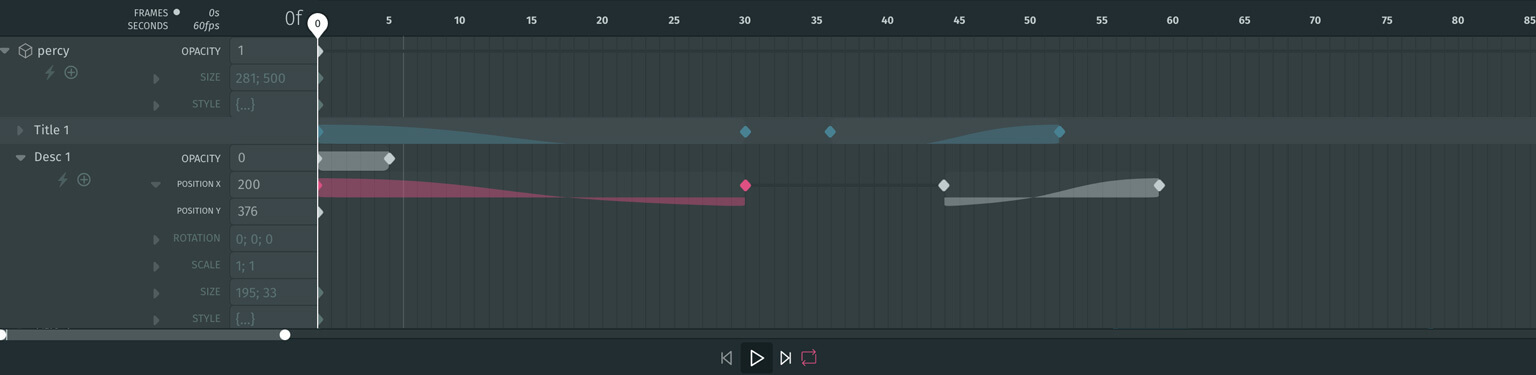
Timeline
With Timeline, choreograph animations in your designs visually. Sequence and animate elements using the built-in tween and easing curve library.

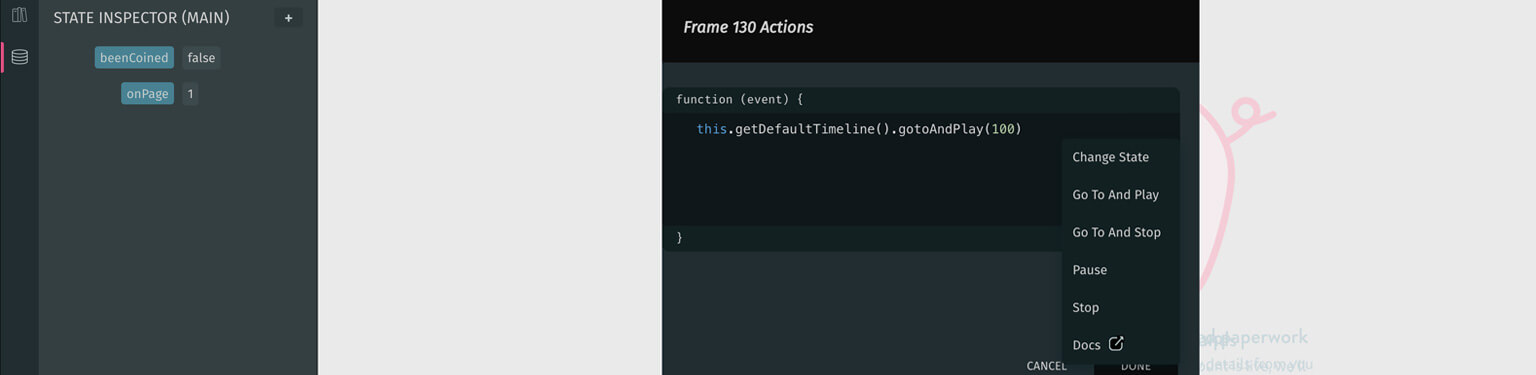
Interactivity
Add interactivity to your designs with Haiku's easy-to-use, beginner-friendly scripting tools, powered by JavaScript:
Expressions are tiny code snippets — like spreadsheet formulas — that bring dynamic behavior to your animations.
States are collections of internal data that you can summon using expressions.
Actions are small scripts that run in response to events — such as mouse clicks and other user input.

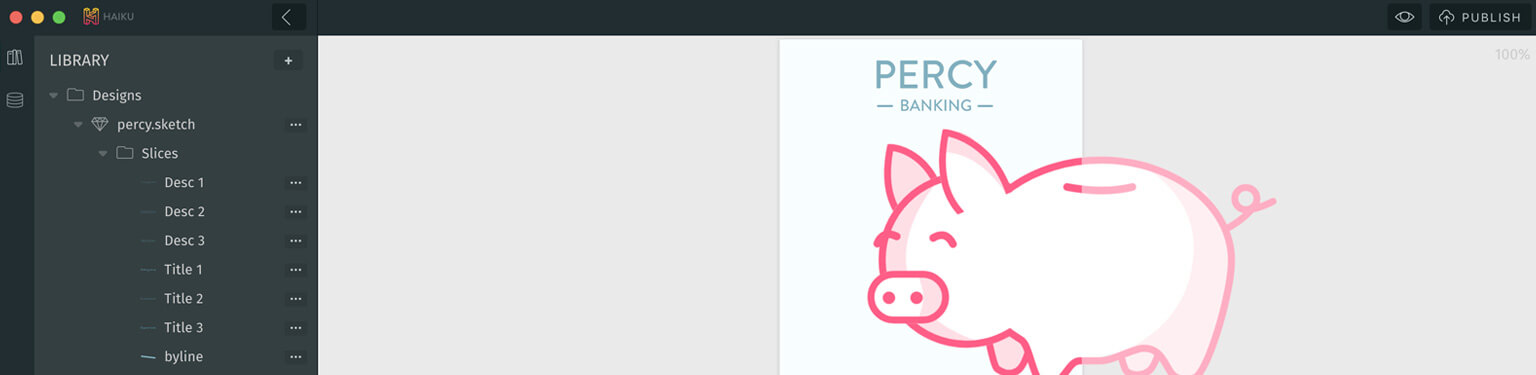
Sketch, Figma, Adobe Illustrator & SVG support
It's hard to know where to get started with a new tool, which is why Haiku integrates with the tools you already love. Import a Sketch, Figma, Adobe Illustrator, or SVG file to start, and have at it.

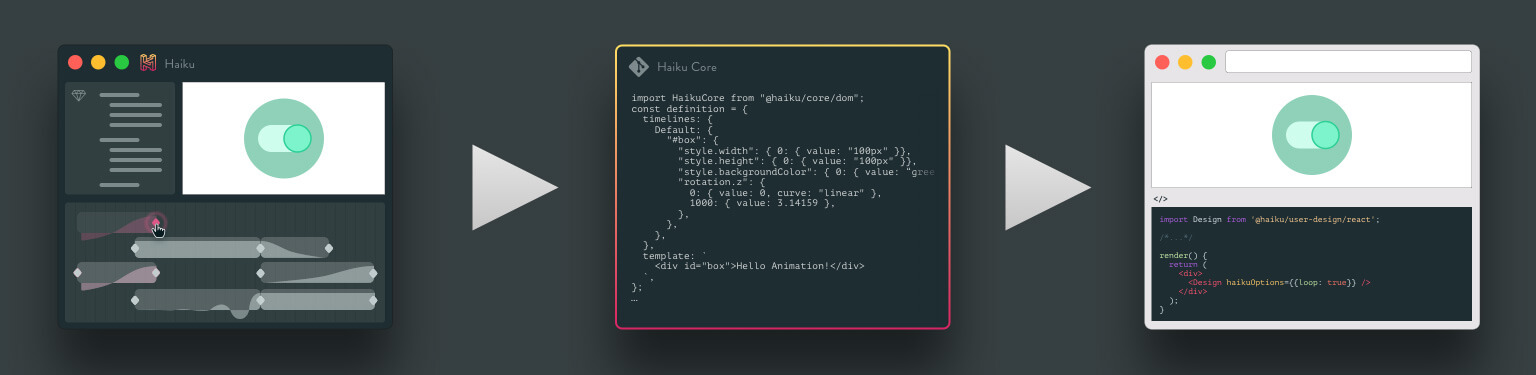
Haiku Core
Haiku's design-as-code file format and a standards-based renderer power your animations in production. Out of the box, Haiku works with with vanilla web codebases, React, Angular, and Vue. Haiku Core is open source under the MIT license.

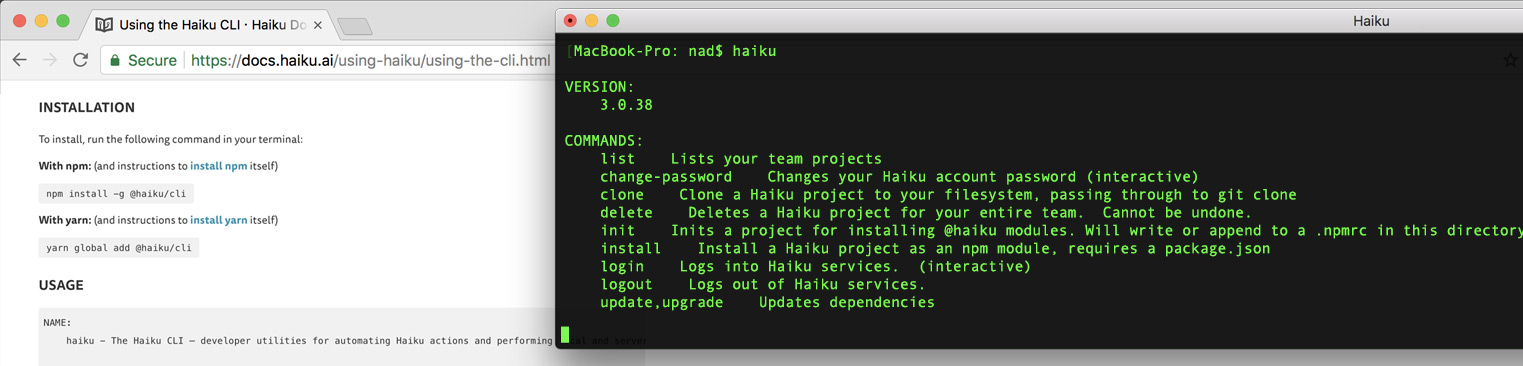
Haiku CLI
Haiku CLI is the swiss army knife for developers using Haiku. Use it to perform advanced tasks and get the most out of Haiku.

Cross Platform
Design once, embed anywhere. Haiku components work with:
All major browsers: Chrome, Firefox, Safari, and Edge.
iOS & Android: Rendering powered by Lottie.
JavaScript libraries: Integrate with any vanilla web project, or use native adapters for React, Vue, and Angular.
Haiku for Teams
Coming soon
Collaborate across product teams with comments, multi-user collaboration and shared, visual version histories.
Layouts & Components
Coming soon
Create re-usable components — from form controls to scrollers to complete design systems. Assemble the pieces into responsive stacks, grids, and screens, all powered by our dynamic layout engine.